close

CSS3 邊框
通過CSS3,您能夠創建圓角邊框,向矩形添加陰影,使用圖片來繪製邊框- 並且不需使用設計軟件,比如PhotoShop。
- border-radius
- box-shadow
- border-image
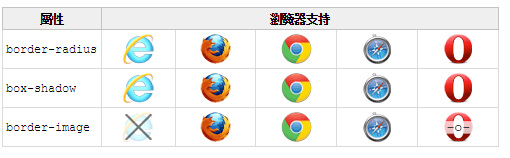
瀏覽器支持

Internet Explorer 9+ 支持border-radius 和box-shadow 屬性。
Firefox、Chrome 以及Safari 支持所有新的邊框屬性。
註釋:對於border-image,Safari 5以及更老的版本需要前 綴-webkit-。
Opera 支持border-radius 和box-shadow 屬性,但是對於border-image 需要前綴-o-。
CSS3 圓角邊框
在CSS2 中添加圓角矩形需要技巧。我們必須為每個圓角使用不同的圖片。
在CSS3 中,創建圓角是非常容易的。
在CSS3 中,border-radius 屬性用於創建圓角:
實例
向div 元素添加圓角:
div
{
border:2px solid;
border-radius:25px;
-moz-border-radius:25px; /* Old Firefox */
}
CSS3 邊框陰影
在CSS3 中,box-shadow 用於向方框添加陰影:
實例
向div 元素添加方框陰影:
div
{
box-shadow: 10px 10px 5px #888888;
}
CSS3 邊框圖片
通過CSS3 的border-image 屬性,您可以使用圖片來創建邊框:
border-image 屬性允許您規定用於邊框的圖片!
用於創建上面的邊框的原始圖片:

實例
使用圖片創建圍繞div 元素的邊框:
div
{
border-image:url(border.png) 30 30 round;
-moz-border-image:url(border.png) 30 30 round; <span class="code_comment">/*老的Firefox */</span>
-webkit-border-image:url(border.png) 30 30 round; <span class="code_comment">/* Safari和Chrome */</span>
-o -border-image:url(border.png) 30 30 round; <span class="code_comment">/* Opera */</span>
}
新的邊框屬性
| 屬性 | 描述 | CSS |
|---|---|---|
| border-image | 設置所有border-image-* 屬性的簡寫屬性。 | 3 |
| border-radius | 設置所有四個border-*-radius 屬性的簡寫屬性。 | 3 |
| box-shadow | 向方框添加一個或多個陰影。 | 3 |
文章標籤
全站熱搜


 留言列表
留言列表

